Caitlin de Rooij is a Web Accessibility Specialist. She works as an Accessibility Consultant for Level Level and provides training and workshops for enhancing digital accessibility. Caitlin’s expertise lies in ensuring that websites and digital content are designed and developed to be inclusive and usable for individuals with diverse abilities and disabilities.
Did you know that nearly half of all marketing emails might exclude a significant portion of their audience? According to the ‘Accessibility in the Inbox’ report, 43% of email marketers either never or only sometimes consider accessibility during production and deployment.
The truth is that many marketers struggle to create accessible emails simply because they lack the knowledge or resources. This often leads to frustration, potential compliance issues, and, most importantly, messages that don’t reach everyone they could.
To help you avoid this, we’ll show practical steps and best practices for creating emails that maintain their marketing impact and meet compliance requirements.
We’ll walk through everything from content writing to technical implementation and testing so you can create an inclusive experience for all recipients, including the over 1 billion people with disabilities worldwide.
Let’s jump into it!
What is email accessibility?
Email accessibility means designing and building emails that everyone can use, regardless of their abilities or how they access their inbox. This includes people who use screen readers and keyboard navigation or have visual, cognitive, or motor impairments.
So, when we talk about email accessibility, we’re really focusing on the basics of digital accessibility: the POUR principles. They make sure that a website is:
- Perceivable – They can access your email content clearly, regardless of whether they do it by touch, sight, or hearing.
- Operable – They can navigate and interact with your message easily.
- Understandable – There can be no confusion about what your message is and what they’re expected to do.
- Robust – Everyone can access your content with various assistive technologies.
And even though accessibility puts its focus on people with disabilities, they’re not the only ones who benefit from it. The Email for All study showed something really interesting – following accessibility best practices like clear layout, proper contrast, and structured content, you make your emails more usable for all of your subscribers, including those checking emails on mobile devices, in bright sunlight, or while multitasking.
Why email accessibility matters
Web accessibility laws like the ADA in the US aren’t specific to emails, but they do extend to all digital communications, including the marketing emails your business sends. The Web Content Accessibility Guidelines (WCAG) provide standards that apply to all web content, which includes emails.
Beyond the legal considerations, accessible emails offer clear business benefits:
- You reach more people. With over 1 billion people worldwide having some form of disability, inaccessible emails could be shutting out a significant portion of your audience.
- You get better engagement. When people can easily read and interact with your emails, they’re more likely to take the actions you want them to take. Accessible design typically means cleaner, more focused content that drives better results.
- You improve your brand reputation. Customers notice when businesses make the effort to be inclusive, and they reward this with loyalty and positive word-of-mouth.
Perhaps most striking is the competitive advantage: according to a report by EmailMarkup.org, only 0.1% of HTML emails currently meet accessibility standards. This means making your emails accessible immediately puts you ahead of 99.9% of your competitors!
How to build accessible emails step-by-step
Creating accessible emails requires implementing WCAG guidelines across content, design, code, and testing. The following sections provide best practices and implementation steps for each component, focusing on advanced accessibility requirements that meet both ADA compliance and user needs.
1. Writing content with accessibility in mind
The foundation of accessible emails starts with well-structured, clear content that works for everyone. Here’s how to make your email content more accessible:
Create clear subject lines
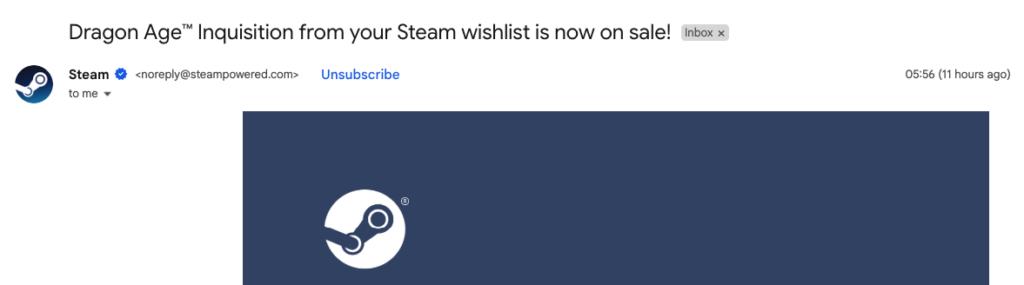
Keep subject lines under 50 characters, making them descriptive enough to communicate your main message. This helps people using screen readers decide whether to open your email. This is a great example from a Steam email that clearly shows the purpose of the message: a game on the person’s wishlist is now on sale:

Structure content logically
Break information into short paragraphs (3–4 sentences maximum) with clear headings that follow a logical hierarchy. This helps all readers scan your content more easily.
Use plain language
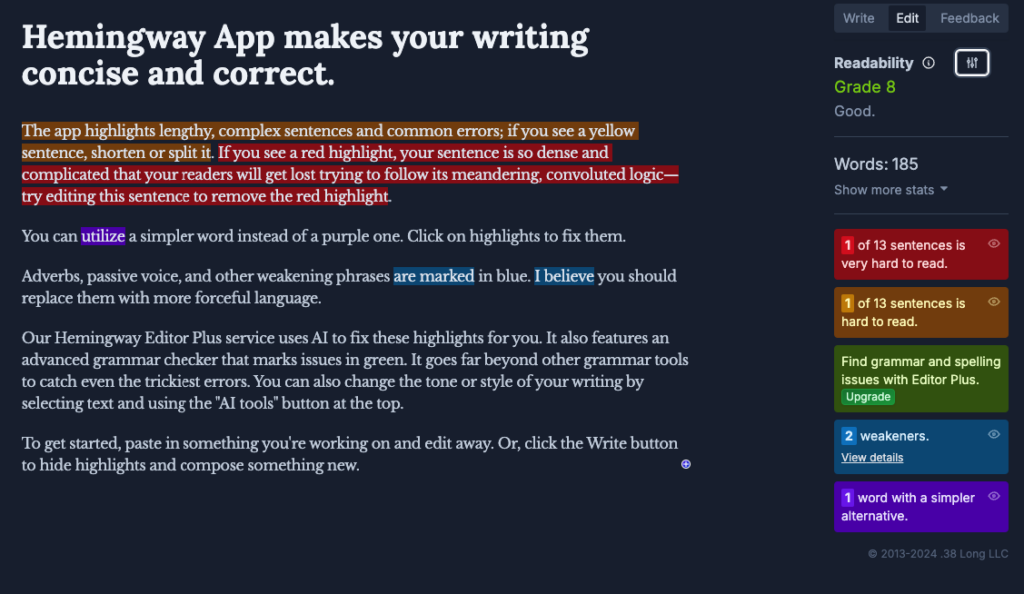
Write at a reading level appropriate for your audience. The Hemingway Editor can help you achieve a reading level of around grade 8–10, making your content accessible to more people, including those with cognitive disabilities or who aren’t fluent in your language.

Write descriptive link text
Links should make sense when read in isolation, as screen reader users often navigate by jumping between links. Aim for link text that’s at least 4–5 words long and clearly describes the destination:
- Poor: “Click here” or “Read more.”
- Better: “Download our accessibility checklist (PDF, 500KB).”
Add alternative text for images
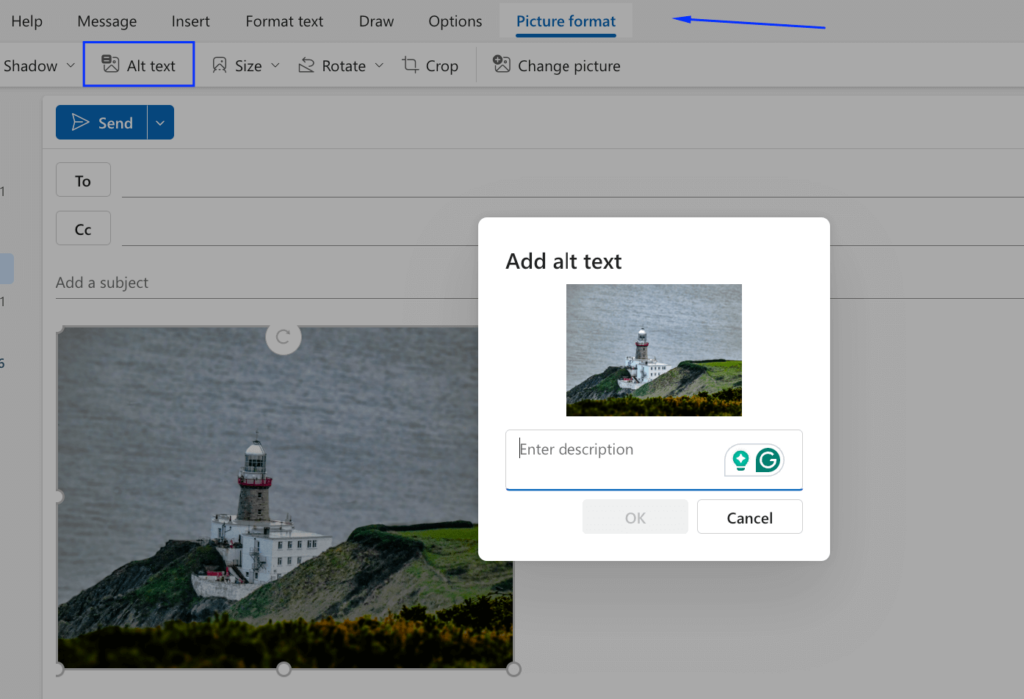
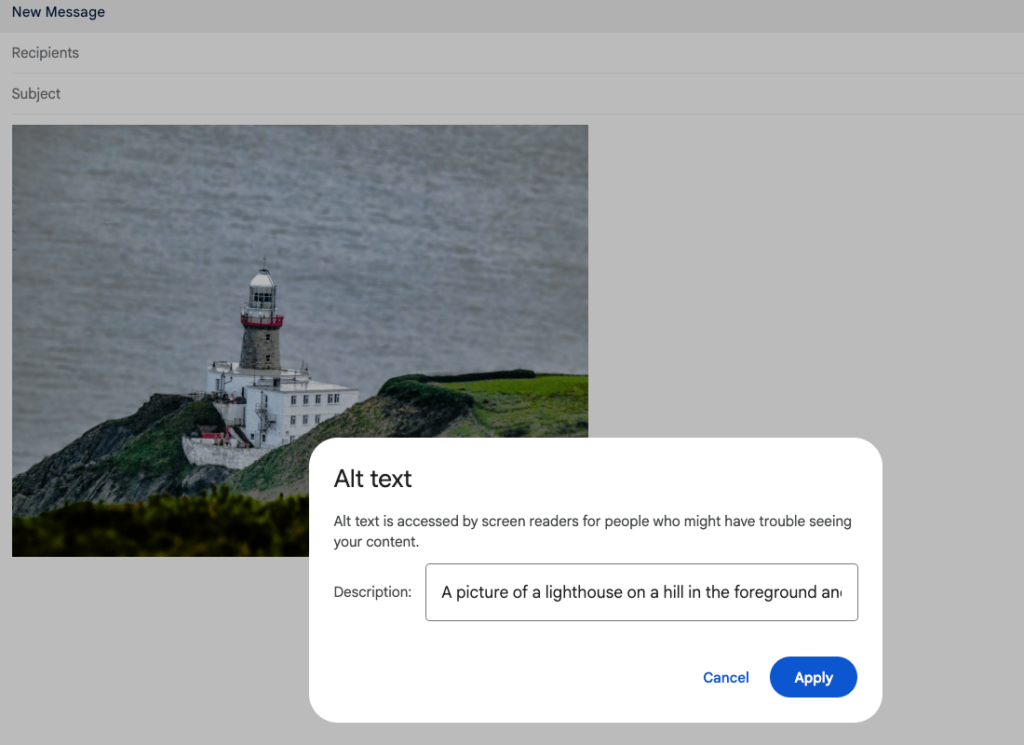
All images need descriptive alt text that conveys their purpose. Here’s how to add alt text in common platforms:

- In Gmail: Right-click on the image, select “Edit alt text,” add your description, and save.

Be cautious with emojis
Screen readers announce emojis by their technical names (e.g., “face with tears of joy emoji”), which can disrupt the flow of your message. If you’re wondering how a message with a lot of emojis sounds, check out the video below:
Still, if you do have to use emojis, place them at the end of sentences rather than mid-text, and use them sparingly.
Include transcripts
For any audio or video content, provide full transcripts to ensure people who are deaf or hard of hearing can access your information.
2. Designing emails for accessibility
Good design goes beyond aesthetics – it ensures your emails are usable by everyone. Here are the technical design specifications that meet WCAG requirements:
- Maintain proper colour contrast: Follow WCAG 2.1 AA standards with contrast ratios of at least 4.5:1 for normal text and 3:1 for large text (18pt or 14pt bold). Use WebAIM’s Contrast Checker to verify your colour combinations meet these requirements.
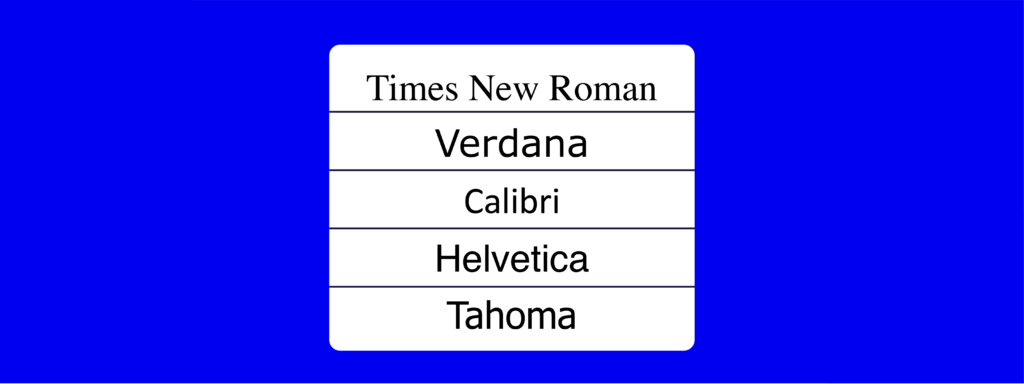
- Choose accessible fonts: Select simple, sans-serif fonts like Arial, Calibri, or Verdana that are easy to read. Avoid decorative or script fonts that can be difficult for people with dyslexia or visual impairments.

- Align text appropriately: Left-aligned text is most accessible for most readers. Avoid centre-aligned text for long paragraphs and never use justified text, as the uneven spacing between words can create “rivers” of white space that make reading difficult.
- Set proper text sizing: Use relative font sizes (em or %) rather than absolute (px) to allow users to resize text if needed. Keep body text at least 14px, and maintain line height ratios of 1.5 for body text to improve readability.
- Use white space effectively: Include adequate spacing between paragraphs, buttons, and other elements to reduce cognitive load and help readers focus on content.
- Create large touch targets: Make buttons and links at least 44×44 pixels – this is particularly important for mobile users and people with motor control difficulties who need larger tap areas.
- Design responsively: Implement breakpoints that adapt your email layout to different screen sizes, ensuring your content remains accessible across devices.
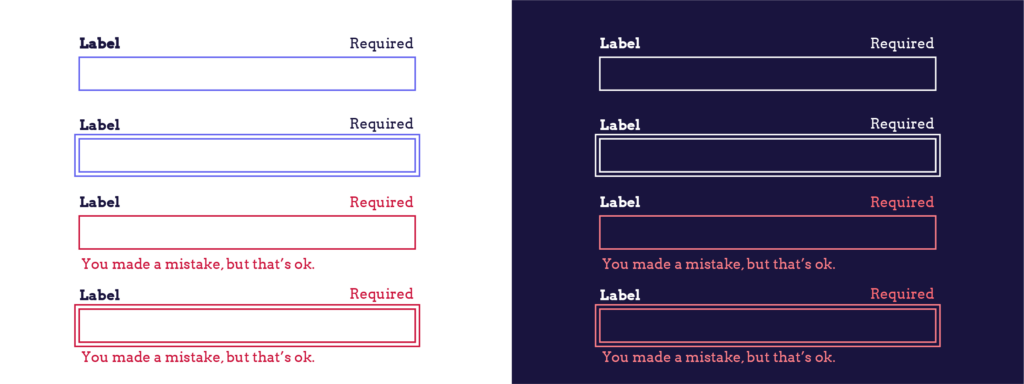
- Add visible focus indicators: Include clear visual cues (like outlines or background colour changes) when interactive elements receive keyboard focus, helping keyboard-only users navigate.

- Limit animation and motion: If you must use animation, keep it subtle and avoid autoplay. Always ensure animations don’t flash more than three times per second to prevent triggering seizures.
- Supplement colour with text and symbols: Never rely on colour alone to convey information. Underline links and add icons or text labels to reinforce meaning for people who are colour-blind.
3. Coding accessible emails
Behind every accessible email is well-structured code that ensures compatibility with assistive technologies. Here’s how to implement the technical requirements:
Build with mobile-first design
Start with a single-column layout optimized for small screens, then use media queries to enhance the experience on larger devices. Include breakpoints at common widths (320px, 480px, 640px) to ensure your email adapts appropriately across devices.
Use semantic HTML5 structure
Proper HTML semantics help screen readers interpret your content correctly:
- Use a single
<h1>for your main title, followed by logical<h2>and<h3>headings. - Wrap paragraphs in
<p>tags rather than<div>elements. - Use
<button>for interactive elements instead of styled<div>tags. - Group related content with
<section>elements.
Include essential technical elements
You can read through this useful code base template for the full list but the main elements are the following:
- Add
<!DOCTYPE html>and character encoding<meta charset="utf-8">. - Specify the language with
<html lang="en">(or appropriate code). - Set viewport rules:
<meta name="viewport" content="width=device-width, initial-scale=1.0">. - Include client-specific code like
<!--[if mso]>for Outlook compatibility.
Avoid tables for layout
Tables make emails difficult for screen readers to interpret. If you must use tables for layout (for older email clients), add role="presentation" to indicate they’re not data tables and ensure a logical reading order.
Enable keyboard navigation
Make sure all interactive elements can be accessed via the tab key with a logical tab order that follows the visual flow of your email.
4. Testing and validating your email accessibility
Testing is an essential step to ensure your emails work for everyone. Here’s how to validate your email’s accessibility before sending:
Test keyboard navigation
Try navigating through your email using only the tab key. Can you access all links and interactive elements? Is the tab order logical and follows the visual flow? Make sure focus indicators are clearly visible as you move through the content.
Screen reader testing
Test your email with screen readers like NVDA (Windows) or VoiceOver (Mac/iOS). Listen to how your content is announced and check if:
- Alt text for images is descriptive.
- Heading structure makes sense.
- Links provide clear context.
- Tables (if used) are navigable.
Manual WCAG validation
Go through the WCAG 2.1 AA checklist to verify compliance, paying special attention to:
- Text alternatives for non-text content.
- Content that can be presented in different ways.
- Enough time for users to read content.
- Content that doesn’t cause seizures or physical reactions.
Use automated testing tools
Although we can’t completely rely on them, automated testing tools are still a good way to catch some of the more common issues like missing alt text, incorrect ARIA roles, bad contrast, etc. However, they’re only the starting point: a tool will tell you that an alternative text is missing but won’t flag a text that exists but makes no sense. So, always combine automated and manual testing.
Test responsive design
View your email at different screen widths to ensure content reflows appropriately at each breakpoint without horizontal scrolling or overlapping elements.
Verify reading order
Make sure the content order in your code matches the visual order when using assistive technology.
Zoom testing
Increase browser zoom to 200% to check if your email remains usable and doesn’t require horizontal scrolling when enlarged, which is important for people with low vision.
Develop your accessibility expertise with The A11Y Collective
Making emails accessible gives you the power to create communications that reach and engage your entire audience. When you implement the accessibility practices outlined in this guide, you’re likely to see improved open rates, better engagement, and stronger customer relationships across all user groups.
The principles we’ve covered for email accessibility – making content perceivable, operable, understandable, and robust (POUR) – apply to all digital content you create. These fundamentals form the backbone of inclusive design that works for everyone, regardless of ability or how they access your content.
Ready to deepen your accessibility knowledge? The A11Y Collective offers structured education that builds on the email accessibility principles we’ve discussed. Our courses provide comprehensive training on web accessibility, covering everything from design fundamentals to content creation techniques and coding practices.
For example, our “Web accessibility, the basics” course offers a perfect foundation for understanding accessibility principles and the “Writing accessible content” course provides deeper insights into creating inclusive text for all your digital channels – not just email.
If you’re curious about expanding your knowledge, head over to our course collection and begin your web accessibility journey!

Ready to expand your accessibility knowledge?
Check out our full course collection to take the next step in becoming a web accessibility pro!